レイアウトxmlを作るじゃないですか。
TextViewで、
android:paddingTop="4dp"
とか
android:textSize="12sp"
とかって書くじゃないですか。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/splash"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="4dp"
android:textSize="12sp"
android:text="フォントサイズ12sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="8dp"
android:textSize="16sp"
android:text="フォントサイズ16sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="12dp"
android:textSize="20sp"
android:text="フォントサイズ20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="16dp"
android:textSize="24sp"
android:text="フォントサイズ24sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="20dp"
android:textSize="28sp"
android:text="フォントサイズ28sp" />
</LinearLayout>
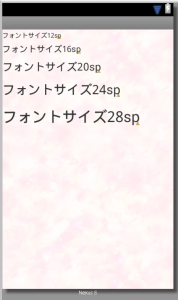
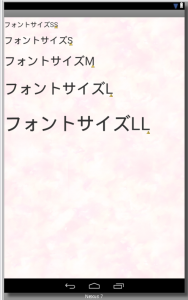
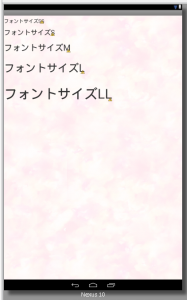
Graphical Layoutで画面を確認するじゃないですか。
NexusSだとこう。
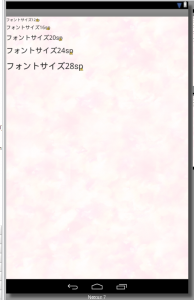
Nexus7だとこう。
もうイヤになっちゃいますよね……。
いかにAndroidでレイアウトを作るのが大変か、開発者以外の人にうまく伝える方法ってありませんかね?
さて、このような文字やマージンの大きさの端末対応、私はこのようにしています。
最近始めたやり方なので、まだ実証データが揃っていません。これで完全に対応できているとは思っていませんので、指摘やアドバイスなどあればコメントいただけるとありがたいです。
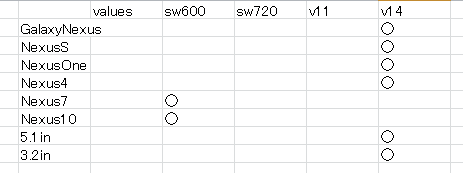
・valuesフォルダをいくつかに分け、その中にdimens.xmlを設置する
resフォルダ内のvaluesを、この画像のような構成で分けます。それぞれのフォルダにdimens.xmlを設置すると、アプリが動作するときに、そのAndroid端末の解像度ごとに適したフォルダのdimensを参照してくれます。
実際に色んなパターンで試したのですが、実際に参照してくれるフォルダは「values-sw600dp」と「values-v14」だけで、他のフォルダとdimensがあっても特にレイアウトに変化はありませんでした。
・dimens.xmlの中身を書く
それぞれのdimensに、文字のサイズとマージンの大きさの定義を書いていきます。
ここの実際の値は、まだ試行錯誤の途中です。もっと良い値の設定がありそうです。
[values]-[dimens.xml]
<resources>
<dimen name="padding_size_SS">4dp</dimen>
<dimen name="padding_size_S">6dp</dimen>
<dimen name="padding_size_M">8dp</dimen>
<dimen name="padding_size_L">12dp</dimen>
<dimen name="padding_size_LL">16dp</dimen>
<dimen name="padding_size_LLL">32dp</dimen>
<dimen name="font_size_SS">12sp</dimen>
<dimen name="font_size_S">14sp</dimen>
<dimen name="font_size_M">16sp</dimen>
<dimen name="font_size_L">20sp</dimen>
<dimen name="font_size_LL">24sp</dimen>
</resources>
[values-sw600dp]-[dimens.xml]
<resources>
<dimen name="padding_size_SS">12dp</dimen>
<dimen name="padding_size_S">20dp</dimen>
<dimen name="padding_size_M">28dp</dimen>
<dimen name="padding_size_L">40dp</dimen>
<dimen name="padding_size_LL">52dp</dimen>
<dimen name="padding_size_LLL">100dp</dimen>
<dimen name="font_size_SS">22sp</dimen>
<dimen name="font_size_S">30sp</dimen>
<dimen name="font_size_M">38sp</dimen>
<dimen name="font_size_L">48sp</dimen>
<dimen name="font_size_LL">60sp</dimen>
</resources>
[values-v14]-[dimens.xml]
<resources>
<dimen name="padding_size_SS">4dp</dimen>
<dimen name="padding_size_S">6dp</dimen>
<dimen name="padding_size_M">8dp</dimen>
<dimen name="padding_size_L">12dp</dimen>
<dimen name="padding_size_LL">16dp</dimen>
<dimen name="padding_size_LLL">32dp</dimen>
<dimen name="font_size_SS">12sp</dimen>
<dimen name="font_size_S">14sp</dimen>
<dimen name="font_size_M">16sp</dimen>
<dimen name="font_size_L">20sp</dimen>
<dimen name="font_size_LL">24sp</dimen>
</resources>
・レイアウトXMLを書き換える
値を直接指定するのではなく、dimensを参照するようにします。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/splash"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="@dimen/padding_size_SS"
android:textSize="@dimen/font_size_SS"
android:text="フォントサイズSS" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="@dimen/padding_size_S"
android:textSize="@dimen/font_size_S"
android:text="フォントサイズS" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="@dimen/padding_size_M"
android:textSize="@dimen/font_size_M"
android:text="フォントサイズM" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="@dimen/padding_size_L"
android:textSize="@dimen/font_size_L"
android:text="フォントサイズL" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="@dimen/padding_size_LL"
android:textSize="@dimen/font_size_LL"
android:text="フォントサイズLL" />
</LinearLayout>
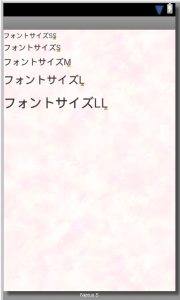
・これで端末対応でき……てるのかな?
Nexus7はまだちょっと見た目が遠いですが、さっきよりかは遥かにマシですね。
一番大きいNexus10なんかは、NexusSとそこまで違いがないように感じます。
今現在、私がやっている端末対応は以上となります。
もっと良い方法があるよー、という方は教えてください。(でも、簡単ですぐできる方法でお願いします)








まだ、android書き始めのものですがとても参考になりました。